软件介绍
PAGViewer是为动画制作人员打造的一款工具,其目标是降低或消除动画研发相关的成本,将设计师创作到素材上线的流程打通,帮助用户创作出可编辑的高质量内容。软件里有着丰富的功能可帮助用户快速高效的完成动画的制作,支持在AE中安装插件,将制作好的动画内容快速的导出,在软件中进行预览观看。
软件特色

高效的文件格式
采用可扩展的二进制文件格式,可单文件集成图片音频等资源,实现快速交付。导出相同的 AE 动画内容,在文件解码速度和压缩率上均大幅领先于同类型方案。
AE 特性全面支持
在纯矢量导出方式上支持更多 AE 特性的同时,还引入了BMP预合成结合矢量的混合导出能力,实现支持所有 AE 特性的同时又能保持动画运行时的可编辑性。
完善的桌面工具
提供从「导出插件」到「桌面预览」等一系列完善的桌面效率工具,让设计师可以所见即所得地生产素材,研发无需介入还原效果,极大降低了设计与研发的对接成本。
性能监测可视化
通过导出插件内置的自动优化策略,以及预览工具集成的性能监测面板,能够直观地看到每个素材的性能状态,以帮助设计师制作效果和性能俱佳的动画特效。
运行时可编辑
运行时,可在保留动画效果前提下,动态修改替换文本或替换占位图内容,甚至对任意子图层进行增改及移动,轻松实现照片和视频模板等素材的批量化生产。
编辑预览图层使用方法
编辑文字
1、打开PAGViewer,检查软件版本,确保PAGViewer的版本号为 1.4.33 或以上。(如果低于 1.4.33 请更新到最新版本)
2、正常打开某PAG文件。
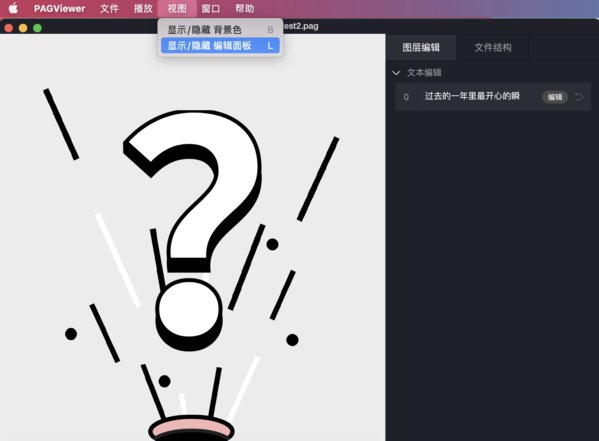
3、点击顶部菜单视图->显示/隐藏图层编辑面板,或按快捷键"L"。

基础文字编辑功能
1、在图层编辑面板中点击希望更改的文字区域,可以直接修改图层文字。

2、编辑完成后,对应图层会展示更改后的文字。

高级文字编辑功能
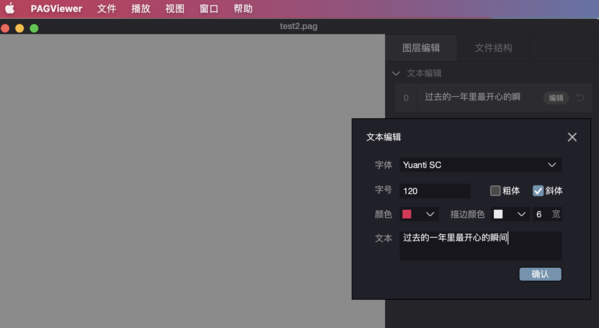
1、在图层编辑面板中点击对应图层的编辑按钮,打开对应文本图层编辑窗口。

2、文本图层编辑窗口可以修改图层的粗体、斜体、字体颜色、字体、字号、描边颜色、描边宽度以及文本属性。编辑过程中,可以在播放窗口中直接预览对应图层状态。
3、粗体\斜体点击后面的选择框即可更改。
4、更改字体颜色/描边颜色时,会打开颜色选择界面,选择颜色后会自动应用在对应属性上。
5、字体选项会展示当前使用的字体,点击字体选项会显示PAG在OSX系统中的所有默认字体。Tips:如果该选项没有显示对应字体,说明图层使用字体不在系统默认字体库中。
6、字号/描边宽度只允许输入数字,如果使用非数字,会恢复之前的状态。
7、文本可以修改图层对应的文字。
8、确认修改后,点击"确认"按钮可以应用修改。
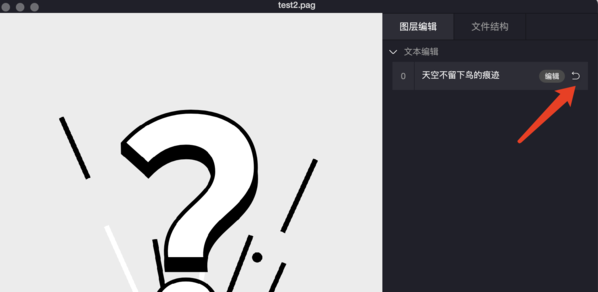
重置至初始状态
点击对应图层的"撤销"按钮,会将图层恢复至图层最初状态。

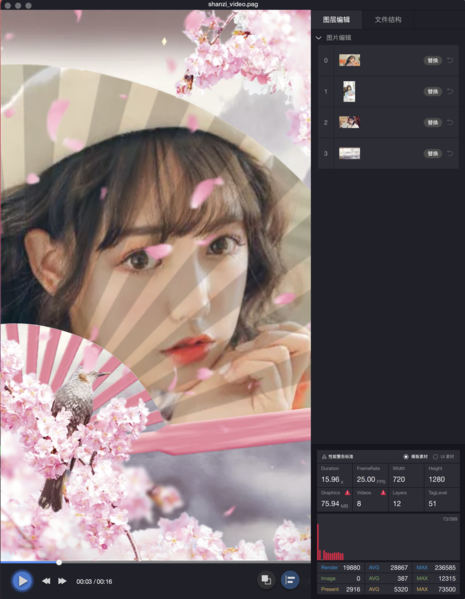
替换图片
1、打开PAGViewer,检查软件版本,确保PAGViewer的版本号为 1.4.33 或以上。(如果低于 1.4.33 请更新到最新版本)。
2、正常打开某pag文件。
3、点击顶部菜单 视图 -> 显示/隐藏 图层编辑面板,或按快捷键"L", 图层编辑版面展开在右侧。

4、在需要替换图片图层右侧,点击“替换”弹出图片选择面板,选择目标图片后点击“打开”即可替换该图层。或者通过直接拖拽图片到对应图层同样可以达到替换效果。
5、在对应图层点击"撤销"钮即可恢复此图层图片为初始状态。
查看PAG文件结构方法
1、打开PAGViewer,检查软件版本,确保PAGViewer的版本号为 1.4.46 或以上。(如果低于 1.4.46 请更新到最新版本)
2、正常打开某pag文件。
3、点击顶部菜单视图->显示/隐藏 编辑面板或按快捷键"L"。

导出其他图片格式方法
导出PNG
1、打开PAGViewer,检查软件版本,确保PAGViewer的版本号为 1.3.8 或以上。(如果低于 1.3.8 请更新到最新版本)
2、正常打开某PAG文件。
3、如果需要导出某一帧,则请先(通过空格和左右方向键控制)暂停在该帧。
4、点击播放窗口任意位置,使播放窗口成为最上层窗口。
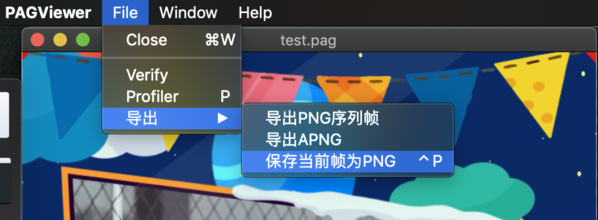
5、点击顶部菜单 File -> 导出 -> 保存当前帧为PNG, 或按快捷键 “Ctrl + P”。(1.4.34后,菜单路径为 文件 -> 导出 -> 保存当前帧为PNG)

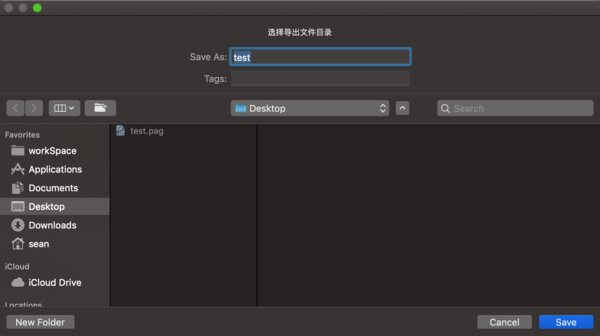
6、在弹窗中选择导出文件目录(默认为PAG文件同级目录),点击保存。

7、将在所选目录中生成一个PAG同名+.png后缀的PNG文件(比如test.pag, 将生成test.png),即是导出的PNG文件。
导出 PNG 序列帧
1、打开PAGViewer,检查软件版本,确保PAGViewer的版本号为 1.4.25 或以上。(如果低于 1.4.25 请更新到最新版本)
2、正常打开某pag文件。
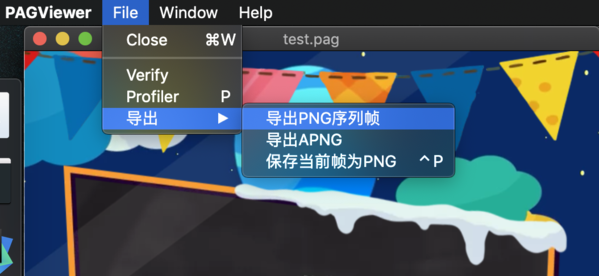
3、点击顶部菜单 File -> 导出 -> 导出PNG序列帧。(1.4.34后,菜单路径为 文件 -> 导出 -> 导出PNG序列帧)

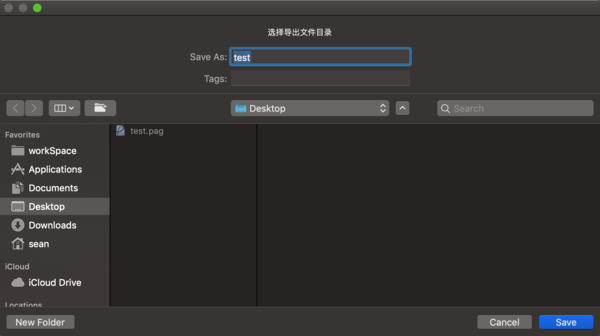
4、在弹窗中选择导出文件目录(默认为PAG文件同级目录),点击保存。

5、将在所目录中生存一个PAG同名 + _PNGs文件夹,文件夹内包含PAG文件导出的所有序列帧文件 (比如test.pag, 将生成test_PNGs文件夹,也可自定义修改), PNG序列帧将导出在所生成文件夹中。

6、所有PNG序列帧文件导出成功后将弹窗提示导出结果。

导出 APNG
1、打开PAGViewer,检查软件版本,确保PAGViewer的版本号为 1.4.25 或以上。(如果低于 1.4.25 请更新到最新版本)
2、正常打开某pag文件。
3、点击顶部菜单 File -> 导出 -> 导出APNG。(1.4.34后,菜单路径为文件->导出-> 导出APNG)

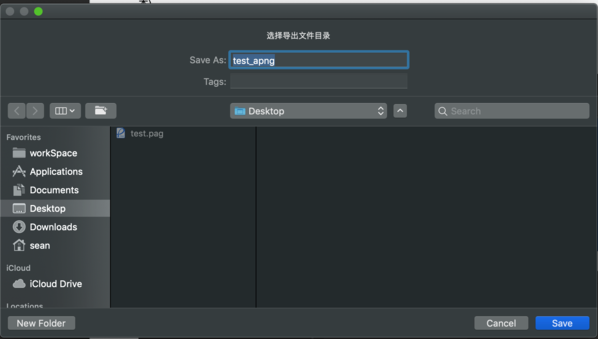
4、在弹窗中选择导出文件目录(默认为PAG文件同级目录)。 默认文件名为 PAG同名 + _apng.png 如 test_apng.png(也可自定义修改),点击保存。

5、APNG 文件导出成功后将弹窗提示导出结果。

常见问题
问:PAG 收费吗?
PAG 已正式对外开源,采用 Apache 2.0 协议,可以商用,是不收费的。
问:PAG 源码编译的时候报错了怎么处理?
PAG 项目的编译依赖一些第三方库的下载同步,以及正确版本的编译工具安装。在运行 Demo 前请务必先阅读位于根目录的 README.md,根据 开发指南 一节的指引进行依赖同步和编译环境配置。如还有问题,可以在 QQ 群向我们反馈。
问:PAG 支持模拟器吗?在模拟器上测试性能是否准确?
PAG 只保证 UI 动画在模拟器里的基本预览,不建议在模拟器上高强度使用或者进行性能测试。PAG 是一个全链路 GPU 加速的 渲染方案,在模拟器上由于无法开启 GPU 加速,性能会比实际情况差很多,另外模拟器也缺失部分必要的接口,导致一些配合高级视频编辑功能的接口在模拟器上也不支持。例如无法绘制到 CVPixelBuffer 离屏对象上。另外模拟器也不是真实用户场景,性能测试请使用真机进行。
问:PAG 支持 Flutter 使用吗?
PAG 支持 Flutter 使用,目前已经有成功使用的案例,需要业务层做些适配。具体原理是通过外部纹理做桥接,PAG 可以将动画逐帧绘制到指定的纹理上。因此,外部的任何框架包括 Flutter 只要能提供一个纹理给 PAG 绘制,都可以完美实现桥接或融合。具体请搜索 Flutter 外接纹理接口,提供一个纹理包装成 PAGSurface后,然后使用 PAGPlayer 正常进行绘制控制即可。












































网友评论