
Android System WebView Canary 安卓最新版v140.0.7334.0
应用介绍
Android System WebView Canary也就是WebView金丝雀版本,在这里大家可以体验到最新的功能,但是有点不稳定,可能会出现一些小bug之类的。以前的人下矿洞的时候都会带金丝雀,如果金丝雀不行了,那么大家就会马上撤离,因此金丝雀现在都用来命名先行版。由chrome提供支持的系统组件,它允许android应用程序显示web内容。此组件已预安装在您的设备上,应保持最新状态,以确保您拥有最新的安全更新和其他错误修复。webview是一个可视化的组件,是作为原生APP的视觉部分。可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的。比如:APIcloud、uni-app等等的框架。
软件特色
一、play商店里经常提示更新,是因为原生的android系统webview和谷歌浏览器是单独管理的,谷歌对android系统webview提供单独升级。
二、国内的应用商城从来都不更新,一是因为,国内手机上的浏览器大都自己内置了webview,因此升级浏览器时自动会更新浏览器内置的webview(例如:UC浏览器、QQ浏览器、华为浏览器等),只有一些很小众的轻量级浏览器才直接使用系统的webview;
三、国内手机的系统webview一般会随着各自手机厂商的系统软件更新一起升级。

软件功能
1、系统组件
2、组件安装
3、插件安装
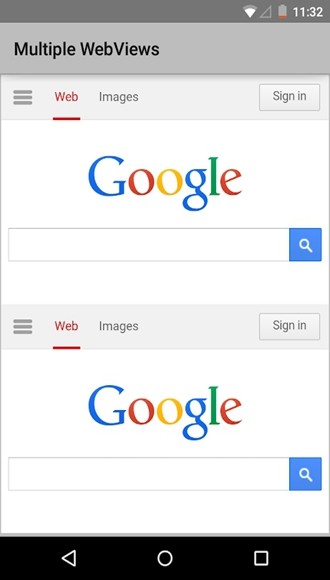
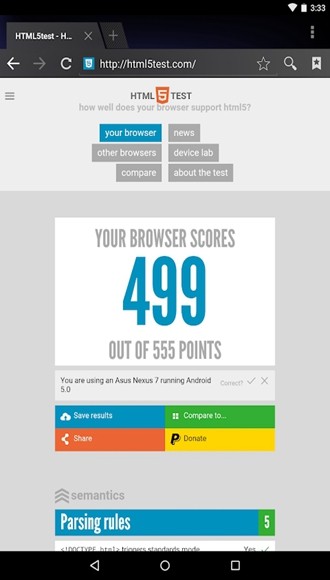
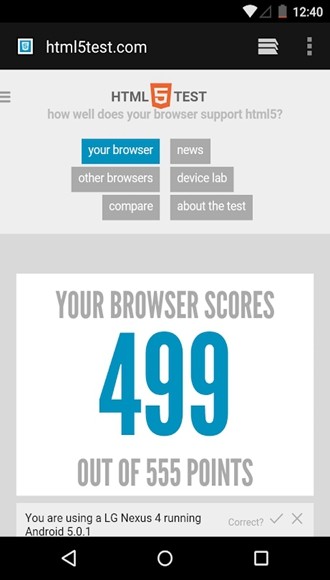
4、网页测试

软件优势
1、Android开发时要经常用到webview,小编提供的这款Android System WebView Canary更新比较频繁,比较适合开发者使用!
2、Android System WebView Canary是由 Chrome 提供支持的系统组件,可让 Android 应用显示网页内容。
3、您的设备已预安装该组件,并会持续更新这项组件,以确保您获取最新的安全更新和其他问题修复方法。

推荐理由
1、Webview是chrome浏览器的内核,所有安卓手机必须预装,用于显示网页,手机的APP可以调用它显示网页而不需要浏览器
2、android system webview是一项由 Chrome 提供支持的系统组件,使 Android 应用能够显示网页内容。
3、该组件已经预装在您的设备上,您需要及时更新该组件,以确保系统拥有最新的安全更新,并修正其他错误。
androidsystemwebview怎么用
安卓系统内置webkit内核浏览器的一个组件,组件名称为Webview。
WebView是安卓系统中一款基于webkit引擎、展现web页面的控件。 Android的Webview在低版本和高版本采用了不同的webkit版本内核,在版本更新到4.4后直接使用了Chrome版本。
WebView能够对Web页面进行i显示和渲染,可以直接使用html文件(网络上或本地assets中)作布局,更可以可和JavaScript交互调用。
WebView控件功能强大,除了具有一般View的属性和设置外,还可以对url请求、页面加载、渲染、页面交互进行强大的处理。
android system webview可以删除吗
不能
“webview是安卓的一个浏览器内核,手机上的应用可以通过调用它来直接显示网页内容,这次更新主要是为了解决一些应用不能正常显示网页内容的问题。







































































网友评论