软件介绍
Stylus能够帮助用户直接修改谷歌浏览器的css代码,然后使得网页展现出不同的样式风格,使其更加符合自己的审美,达到优化网页ui的目的,用户不仅可以自己手动编写代码,还能直接套用他人的样式,对于想要修改网页外观并且体验全新主题和皮肤的用户而言非常实用。

软件功能
请注意我们的扩展名称是 Styl“us”而不是 Styl“ish”,在知名扩展 Stylish 停止开发后(后续接手者并非原作者),我们在它的分支 1.5.2 版本基础上开发了 Stylus。Stylus 重写并优化了大部分的代码以提高性能。
相较于 Stylish 只是它新团队的私有软件,Stylus 为人民所创,为人民服务。Chrome 版的 Stylish 默认开启了隐私分析记录,它的界面也非常的简陋,对于中高端用户来说,使用 Stylish 创建和编写 CSS 样式,非常的麻烦。
创建 Stylus 的主要目标是删除所有分析功能,并回到更加用户友好的用户界面。它还添加了其他重要的新功能,比如备份功能,以及直观、可定制的样式自动更新功能。
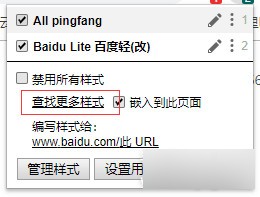
Stylus 的使用方法和 Stylish 基本一致。下载安装后,打开一个网站,在地址栏右侧点击 Stylus ,选择「查找更多样式」,Stylus 就会为你列出该网站合适的主题和皮肤模板。
如果你之前使用过 Stylish,你可以使用直接从 Stylish 里导出配置,然后导入到 Stylus 中,继续使用之前的 CSS 文件。
安装方法
1、这里使用的是chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的Stylus插件,并拖入扩展程序页即可。
2、安装完成后,打开网页试试效果吧。
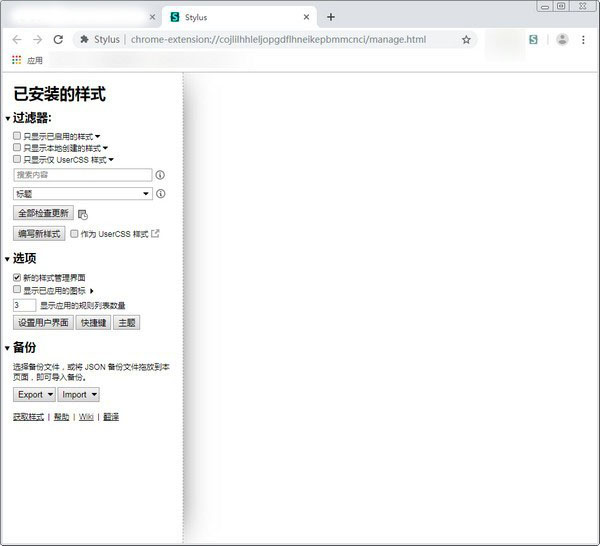
3、进入网页后,点击右上角的插件图标会发现打开的样式列表是空的,需要进入Styles网站进行添加,或是手动编写代码。
4、若是不想那么麻烦的话,可以进入插件提供的网站添加样式,选择好需要添加的网页样式后,点击install即可开始下载。
5、下载完成后会自动启用,相应页面的网页样式会被改变。
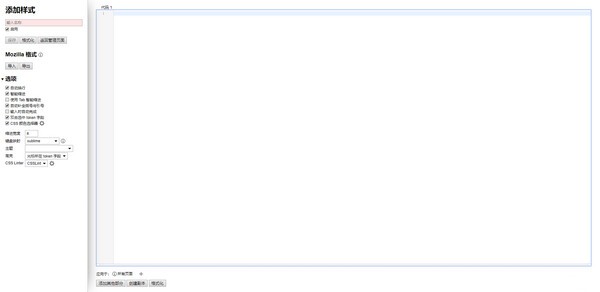
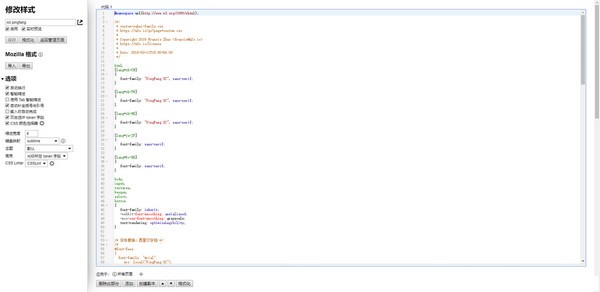
6、当然,若是发现该网站没有使用者需要的页面样式,还可以选择进行手动编写代码来改变网页样式。
7、除此之外,若是想调整该插件的一些功能,可以右键点击插件图标并选择选项一栏进入设置选项,在这里使用者可以改变切换插件图标、激活或关闭样式计数器以及设置样式管理弹框等选项。
使用方法
如果你会CSS并且也喜欢自己DIY的话,那么这款插件绝对适合你
stylus可以自己编写css样式,想让网页呈现什么样子自己说了算(也可以找大佬的代码复制粘贴都可以)

当然,stylus也可以修改别人编写好的样式,来更符合自己的喜好

如果你不会CSS,没关系,有许多现成的样式可以直接拿来用。在你想diy的网页点击插件图标,然后点击 查找更多样式

选择你喜欢的点击即可食用

添加样式后的百度首页

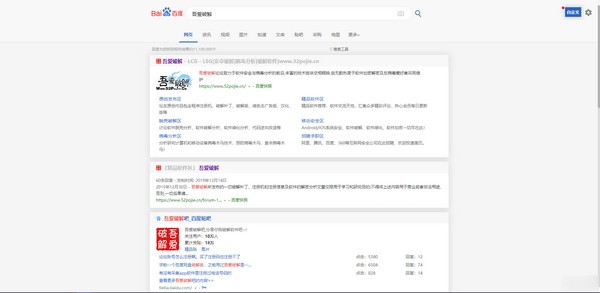
添加样式后的百度搜索,是不是更简洁了,而且还没有牛皮癣广告了。这里搜索结果可以设置单列,双列,三列等,看个人喜好吧。

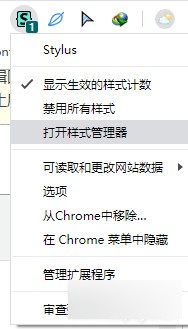
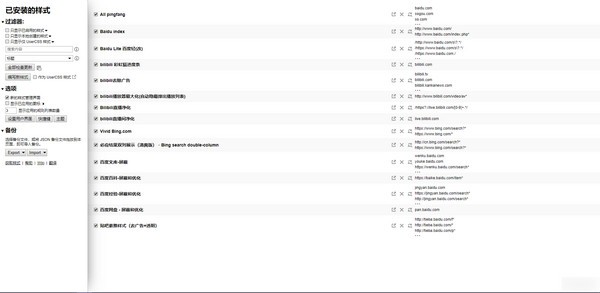
对于已经安装的样式可以在这里管理↓

打开样式管理器就可以看见所有已经安装的样式













































网友评论